Page History
| Note |
|---|
Please note that the configuration for |
a responsive player is a bookable feature and possibly not available in your VideoManager. |
Modern web pages are created nowadays under the technical and design paradigm of with responsive web design in mind, so that allowing a maximum range of users with a wide variety of devices can to be reached. If you want It is imperative to offer your video content professionally, it is imperative to discuss how you can optimally adjust the used player for playing your videos to meet the on a player that meets responsive design requirements. The VideoManager offers you the possibility to adjust your responsive player by means of provides this possibility and allows customization via the Player Generator. HereIn the Player Generator, you can set breakpoints and also show or hide individual controls for players within the set breakpoints.Breakpoints - these are predefined points (widths of the player in pixels) , where that define when the layout of the web page should change , for example, for the display depending on the size of the device (tablets or , smartphones, etc.). In this way, the fixed layout is avoided, where the browser of the mobile device shrink the web page in its entirety so that the content is addition, you can show or hide individual controls when the Player width is smaller than, larger than, or within the range of the breakpoints. This prevents the browser of a mobile device from shrinking the content to the point that it becomes unreadable.
| Note |
|---|
Configurations for responsive players applies only to HTML5 players. |
To
configure a responsive player, proceed as follows:
First, make sure you have configured the global settings for the visibility of the controls (see
the "Controls" chapter).
Info Controls that are not globally visible, are automatically not available on responsive players.
Page break - By clicking
- the appropriate tab, enable the option "Responsive
- Player".
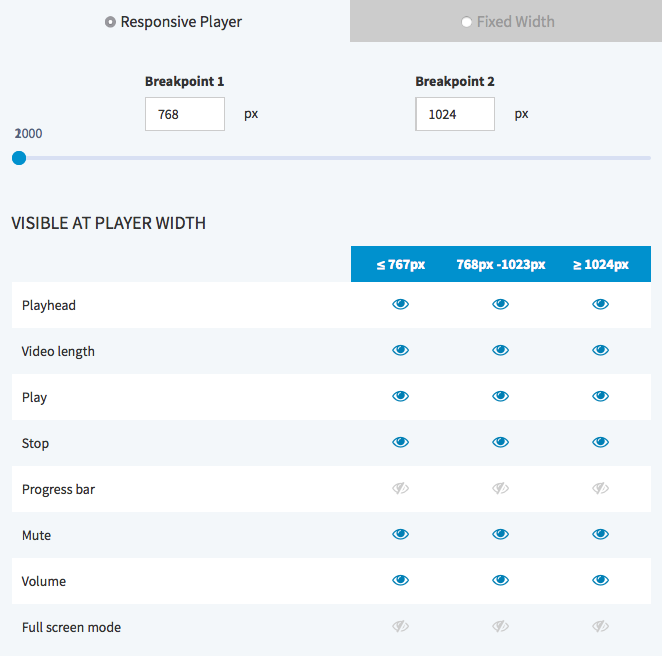
- Define the breakpoints by using the
- slider control. Alternatively, you directly enter the desired values in the fields provided.
- Now you can view or hide the controls available for the respective player width, by clicking
- the [] icon of the item.
Click the [Save] button beneath the preview player to save the changes.
Warning By
saving your player settings, all published videos using this player are affected.