Page History
Once you are finished configuring the settings for an uploaded video, you can now publish it.
Since movingimage supports the Open Graph Protocol, elements such as title, description, and thumbnail are embedded when sharing your video content on social networks. This increases the attractiveness of the click.
| Note |
|---|
The video cannot be published until it is released (see "Releasing a Video for Publishing"). |
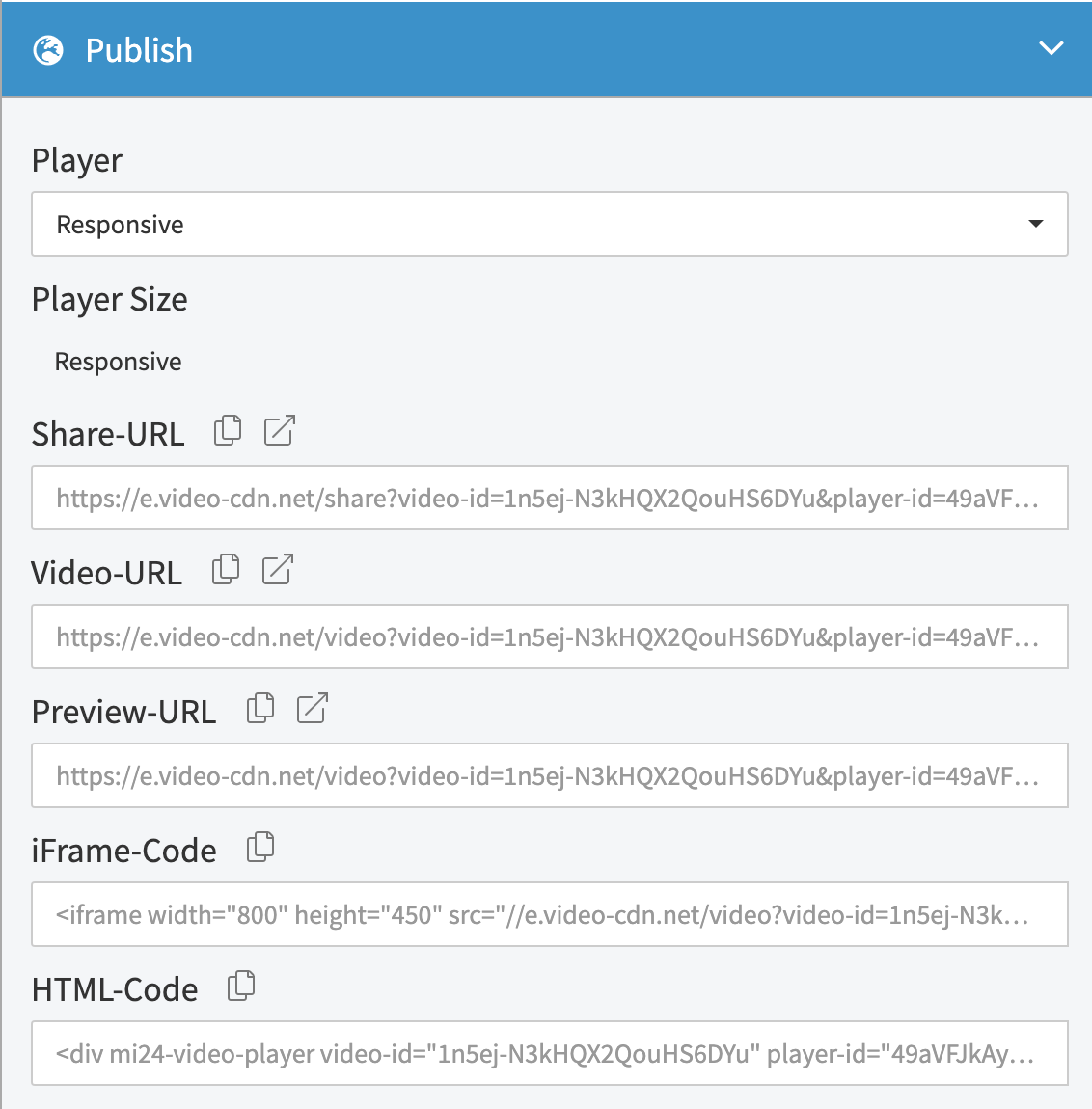
- Open the accordion menu Publish.
Select a player from the drop-down menu.
Tip The drop-down box contains all standard and user-created players (for further information see "Player Generator"). These are ordered alphanumerically, just as they are listed in the "Player Generator" area. You can ensure a certain Player will appear first in the list by making sure the first letter of the Player's name comes first alphanumerically (e.g. "1 My Favorite Player" or "*Default Player").
- If you want to preview the video, click on the external link icon to launch the preview-URL in a new tab.
- Copy one of the desired embed codes by clicking on the correspondent copy icon:
Share-URL - presents a styled page for the video and includes the video title and description (similar to the example below)
Note The Share URL embed code option is a bookable feature and may not be available in your VideoManager.
- Video-URL - presents a plain page with the video sized according to the width of the page
- Preview-URL - presents a plain page with the Player centered and with a width of 800px
iFrame-Code - an embed code that encloses the video in an iFrame
Note iFram
HTML-Code - an embed code that encloses the video in a regular HTML div element
- Paste the embed code into a website to complete the publishing process.