Control Bar
The control bar (if shown) is always in the upper right-hand corner.
| Control Bar Customization | Type / Option | Example Value |
|---|---|---|
Background Color | Color | #E6E9EB |
| Color | #D7DADB |
Menu Bar
| Menu Bar Customization | Type / Option | Example Value | |
|---|---|---|---|
| Background | X | Color | linear-gradient(#DFE6EB, #3f87a6) |
| Gradient | |||
| Border Top | None | ||
| X | Stroke, Color | 1px solid, #A2A3A4 | |
| Border Bottom | None | ||
| X | Stroke, Color | 1px solid, #A2A3A4 | |
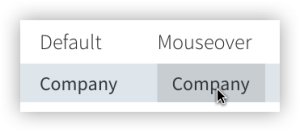
Menu Items
| Menu Item Customization | Type / Option | Example Value | |
|---|---|---|---|
| Text Color | X | Standard text color | - |
| Custom color | |||
| Text Color Mouseover | X | Standard text color | - |
| Custom color | |||
| Background Mouseover | X | Color | #C7CDD1 |
| Gradient | |||
"Standard text color" refers to the default body text color defined in the "Typography" chapter.
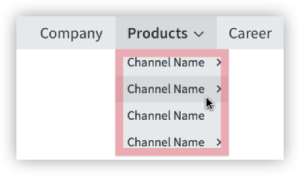
Menu Dropdown
| Menu Dropdown Customization | Type / Option | Example Value | |
|---|---|---|---|
| Background Color Default | Color | #E6E9EB | |
| Background Color Mouseover | Color | #D7DADB | |