Analytics
This article only applies to you if you are using the movingimage Analytics solution.
To help you comply with European data protection laws, the player offers a consent dialog asking viewers if they agree to the use of the movingimage's analytics technology.
Analytics data tracks statistics, such as plays and views, and helps creators to understand the video usage and improve the viewer experience.
The use of the analytics technology does not record personally identifiable information.
To enable the consent dialog, you can use the Player Generator UI. By default, this consent dialog is not toggled, meaning that statistics and analytics are automatically collected.
If you do not want the consent dialog to be shown to viewers, you can enable or disable analytics using the player's JavaScript API.
Both steps are described below.
Toggle consent dialog in Player Generator
To show the consent dialog to viewers, you can toggle the consent dialog from the player generator.
Log into your VideoManager Pro account.
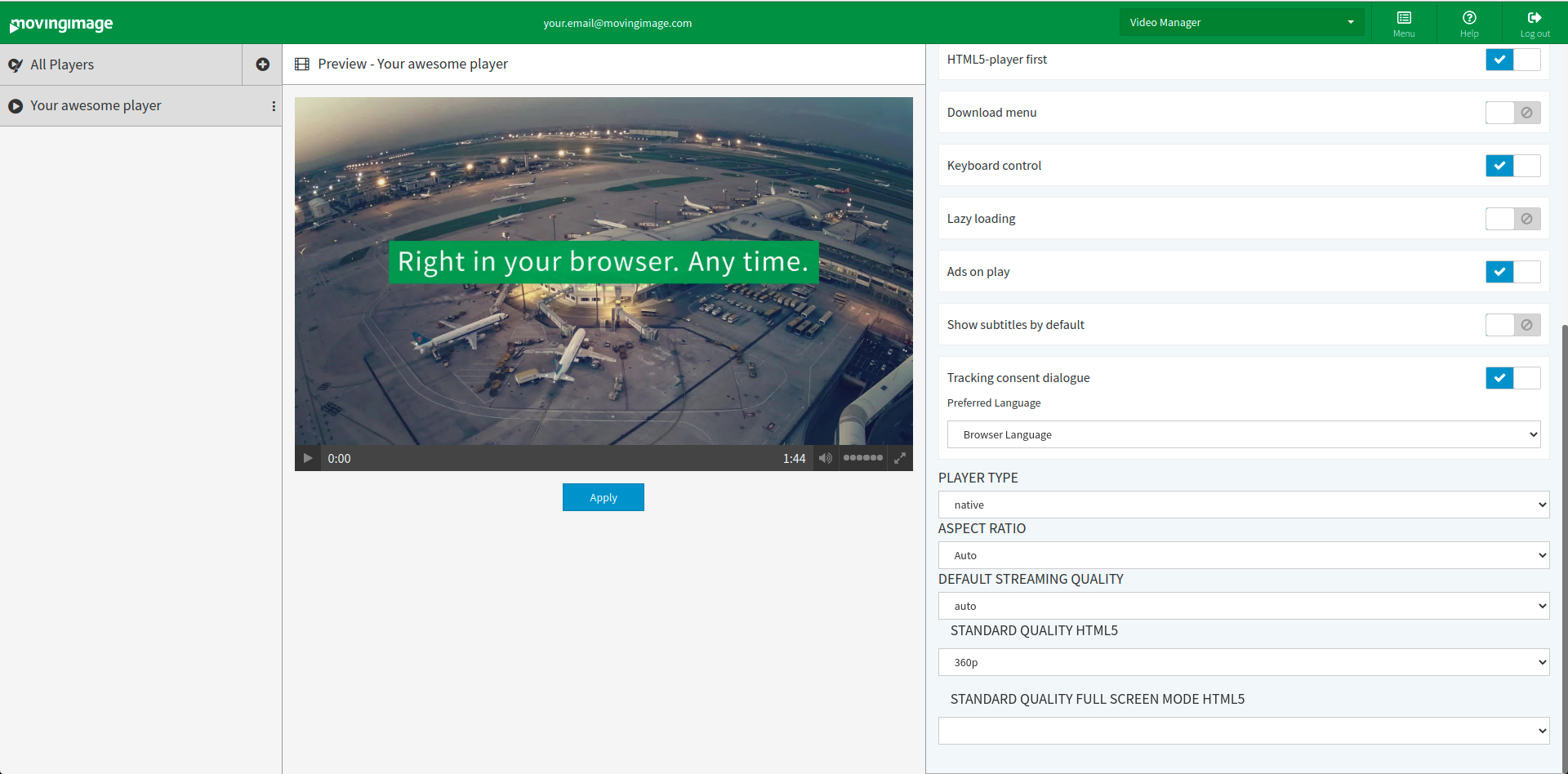
Then, navigate to Player Generator > Additional Settings in the top right corner.
Scroll down to Tracking Consent Dialogue. Here, you can toggle the display of the consent dialogue box in the player.
Tracking consent dialogue is disabled by default. When it is disabled, a warning message is shown. (In the UI it's actually more of an info message)
After enabling the tracking consent dialogue, select the language of the consent text.
Currently, English and German are supported. If no language is specified, the player decides the language based on the user's browser language, with a fallback to English.
After enabling the tracking consent dialogue and selecting a language option, a dialog will be shown on top of the player to ask the viewer for their consent of the use of analytics technology within the video player:
If the viewer disagrees, analytics is disabled. If the viewer agrees, analytics will be carried out.
If the tracking consent dialogue remains disabled in the player generator, the above dialog is not shown and the viewer's activity is tracked for analytics.
Alternatively, the viewer's tracking consent can be set through the player API, described in the steps below.
Enable or disable analytics using the JavaScript API
If you do not want to use the dialogue box provided above, you can also implement your own solution, such as a custom consent banner.
As well, you may not want viewers to see the consent dialog provided.
In both cases, you can use the JavaScript API to tell the player to accept or reject analytics.
Note that the steps below require a custom consent banner or element to be displayed.
A content banner can look like this in HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Your website</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script src="main.js"></script>
</head>
<body>
<!-- Embedded video -->
<div
mi24-video-player
id="my-player"
video-id="ASlkdqoiweg"
player-id="Epw3-aksldKASLDkASLD"
channel-id="6"
config-type="vmpro"
flash-path="//e.video-cdn.net/v2/"
api-url="//d.video-cdn.net/play"
></div>
<script src="//e.video-cdn.net/v2/embed.js"></script>
<!-- Consent Banner-->
<div class="consent-banner">
<button id="accept-button">Accept</button>
<button id="reject-button">Reject</button>
</div>
</body>
</html>
The viewer will see a consent banner like this on your website:
Specifically, enabling or disabling analytics involves adding the following functions to your script (more functions are available here):
- Accept analytics
player.acceptAnalytics();
- Reject analytics
player.rejectAnalytics();
You can enable or reject analytics in the script in the following example. Note that the accept/reject buttons are connected to the functions.
// main.js
document.getElementById("accept-button").addEventListener("click", function () {
const playerElement = VideoPlayer.Collection.getPlayerById("my-player");
playerElement.acceptAnalytics();
});
document.getElementById("reject-button").addEventListener("click", function () {
const playerElement = VideoPlayer.Collection.getPlayerById("my-player");
playerElement.rejectAnalytics();
});
If the video player is within an iframe, the parent domain calls the postMessage API to set consent.
If your video is embedded within an iFrame, your HTML code would look like this:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Your website</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script src="main.js"></script>
</head>
<body>
<!-- Embedded video -->
<iframe
id="my-iframe"
width="800"
height="450"
src="//e.video-cdn.net/video?video-id=7YXW_unHMYvQRbTVPMrDY3&player-id=Epw3-ksFwbaTu_Ea8rUAUA&channel-id=6"
allowfullscreen
frameborder="0"
></iframe>
<!-- Consent Banner-->
<div class="consent-banner">
<button id="accept-button">Accept</button>
<button id="reject-button">Reject</button>
</div>
</body>
</html>
In turn, the script for an embedded video within an iframe would look like this:
// main.js
document.getElementById('accept-button').addEventListener('click', function(){
const iframeWindow = document.getElementById('my-iframe').contentWindow;
iframeWindow.postMessage('CONSENT_GIVEN', '*');
});
document.getElementById('reject-button').addEventListener('click', function(){
const iframeWindow = document.getElementById('my-iframe').contentWindow;
iframeWindow.postMessage('CONSENT_DECLINED', '*');
});